Diseño sin tablas : Cochinón inicia la construcción de su casa
Publicado por Juan Pablo el 25.Oct.2004 | Comentarios (6)
Cochinón, el chanchito que sí supo hacer su casa, divulgará sus secretos. ¡Manos a la obra!.
Lo primero que viene a la mente al momento de diseñar una pagina web es si ésta será de ancho fijo o bien se adaptará al ancho del monitor del usuario, dos conceptos que son conocidos también como diseño fijo y líquido respectivamente. Cochinón optó por el diseño fijo, ¿por qué?...simple comodidad.
 Decidido el tipo de diseño el siguiente paso es el esquema:
Decidido el tipo de diseño el siguiente paso es el esquema:
- ¿encabezado, menú, contenido, pie? o
- ¿encabezado, menú lateral, contenido, pie? o bien
- encabezado, menú, contenido, lateral, pie?...
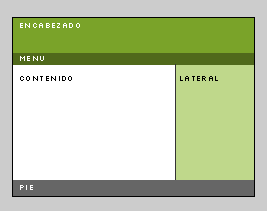
La forma de ordenar los elemento queda a entero capricho del diseñador, pero las más comunes son las que fueron mencionadas. Cochinón optó por la última, y en su mente se dibujó lo que aparece en el apoyo gráfico.
¿Tablas? - mhhhh no gracias, para eso está CSS
Especificación HTML 4.01, capítulo 11.1 - Introducción a las Tablas:
No deberían usarse tablas con la única finalidad de organizar la presentación de los contenidos de un documento (es decir, de crear el "layout"), ya que esto puede ocasionar problemas cuando se represente en un medio no visual...
... Para minimizar estos problemas, los autores deberían usar hojas de estilo en lugar de tablas para organizar la presentación.
 Diseñar sin tablas y dejar a las CSS que haga este trabajo tiene un sin número de beneficios, entre los más importantes está la notable optimización del ancho de banda ya que nuestras páginas necesitan de muchas menos líneas de código, un ejemplo que ilustra esto último puede ser visto en mi entrada Tirando las tablas por la ventana
Diseñar sin tablas y dejar a las CSS que haga este trabajo tiene un sin número de beneficios, entre los más importantes está la notable optimización del ancho de banda ya que nuestras páginas necesitan de muchas menos líneas de código, un ejemplo que ilustra esto último puede ser visto en mi entrada Tirando las tablas por la ventana
Tomando serias medidas
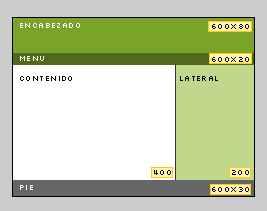
Ya que hemos tomado conciencia de que el diseño con tablas es una práctica medieval, ahora centremos en las dimensiones que tendrán cada una de las regiones de nuestra página. Antojadizamente diremos que (ancho x alto):
- Encabezado: 600 x 80 pixeles
- Menú: 600 x 80 pixeles
- Contenido (alto variable) : 400 pixeles
- Lateral : 200 pixeles
- Pie: 600 x 40
HTML, aquí vamos
Ahora que tenemos claro el tipo de diseño (fijo) las regiones o cajas y las dimensiones podemos iniciar la construcción del esquema:
<body>
<div id="encabezado">
{aquí va mi encabezado}
</div>
<div id="menu">
{aquí va mi menú}
</div>
<div id="contenido">
{aquí va mi contenido...}
</div>
<div id="lateral">
{aquí el contenido lateral}
</div>
<div id="pie">
{... y mi pie}
</div>
La versión 0 está lista, como te puedes dar cuenta ni siquiera hemos mencionado las CSS, bueno qué esperamos.
Definiendo reglas de estilo para el diseño
Inicialmente debemos definir 5 regiones o cajas: encabezado, menu, contenido, lateral, pie. Para distinguir claramente cada una de las regiones pondremos un margen de color #ccc.
#encabezado {
width:600px;
height:80px;
border:1px solid #ccc;
}
#menu {
height:20px;
width:600px;
border:1px solid #ccc;
}
#contenido {
width:400px;
border:1px solid #ccc;
}
#lateral {
width:200px;
border:1px solid #ccc;
}
#pie {
width:600px;
border:1px solid #ccc
}
La versión 1 y la versión 0 pueden ser comparadas on-line.
Definiendo el contenedor
Si queremos dar a nuestra página el mismo aspecto de la ilustración, vale decir, centrado; debemos contener todas nuestras regiones dentro de una que llamaremos contenedor. Como consecuencia de esto debemos agregar la nueva región a nuestro HTML, además ya no será necesario explicitar el ancho de encabezado, menu, pie ya que será heredado de la caja padre (contenedor). En la versión 2 podemos ver el contenedor de color #c03 en su borde.
Comienzan los problemas
Hay que ser honestos, el diseño con CSS no siempre es fácil, está lleno de triquiñuelas pero eso lo hace más entretenido, veamos cual es el problema que tenemos en la versión 2, correcto! ¿Cómo centramos el contenedor?, con la siguiente regla de estilo:
#contenedor {
width: 600px;
margin: 0 auto;
border: 1px solid #c03
La versión 3 esta centrada, perfecto!.... PERO si miras esta misma página con IE/5x te decepcionarás, para éstas versiones del navegador de Bill la regla que hemos aplicado no será interpretada, es por eso que debemos apelar a un truquillo como este :
body {
text-align:center;
}
Ahora sí, version 4 está correctamente centrada para todos los navegadores, pero espera un momento!, ¿que sucede con los textos? todos están igualmente centrados...¡chispas! ¿y ahora que hago? - que te parece si aplicamos la siguiente regla al contenedor:
#contenedor {
width:600px;
text-align:left; /* alinear textos */
margin:0 auto; /* centra el contenedor */
border:1px solid #c03;
}
Ya tenemos lo básico en la versión 5, próxima entrada ordenar el contenedor y el lateral, además de definir el menu. No te olvides de sintonizar juque.cl ;) hasta la próxima.
Enlace Permanente, Comentarios (6), Publicada en: CSS | Diseño
Comentarios
- 1. konus
- 27.Oct.2004
AA!!!!.... FANTÁSTICO!, yo uso la misma técnica e incluso la semana entrante voy a dar una charla en mi departamento respecto de esto!.
Agradezco este material que de todas maneras aparecerá en mi disertación. (obviamente en las referencias también)
Saludos!
- 2. Funk
- 27.Oct.2004
Que complicado que se me hace esto de los CSS!!!, la verdad que estaba tan cómodo con las tablas, pero dia a dia que voy incursionando en este nuevo tema pienso en cuando se me hacia difícil manejar las tabla y ahora lo hago con los ojos cerrados, asi que espero en un futuro sea igual con los CSS. Bueno un simple comentario, nada mas. Saludos JP
- 3. Milton Mazzarri
- 30.Oct.2004
Que complicado que se me hace esto de los CSS!!! En realidad en un principio es así, pero una vez te acostumbres ya no regresarás a la maquetación que se seguía en la vieja escuela, los cambios en el diseño son realmente "fáciles" si empleas hojas de estilos en cascada externas, en cambio, si lo haces con tablas necesariamente deberás tocar el código fuente de tus documentos y el proceso de rediseño puede llevar bastante tiempo.
- 4. mangandini
- 21.Dic.2004
Disculpa, para cuándo estarán las siguientes partes ? No las encontré en tu sitio y la verdad las encontré muy útiles y muy bien explicadas.
Saludos!!
- 5. juque
- 22.Dic.2004
mangandini: Tengo escrito parte del artículo que continúa la saga de cochinón, pero lamentablemente el tiempo me apremia estoy demasiado ocupado en mi trabajo. Lo único que puedo pedirte es PACIENCIA, ya saldrá :).
- 6. maxi
- 24.Feb.2005
mira la verdad que recien estoy con el tema de css y me está gustando, sobre todo la forma de explicar que tienes.
me gustaría seguir profundisando en el tema, tienes algunas otras páginas que expliquen de manera sencilla y con ejemplos??
saludos y grax!