Ajax para gente normal
Publicado por Juan Pablo el 22.Ago.2007 | Comentarios (7)
¿Se acuerda usted que antes de que existieran las cámaras digitales existían esas de rollo o de película?, ¿se acuerda que usted tomaba una cantidad de fotos y luego las revelaba?, ¿se acuerda cuánto tiempo pasaba entre que usted tomaba la foto, la revelaba y luego la tenía en sus manos?, pasaba mucho tiempo ¿verdad?, horas, días y si usted era perezoso hasta semanas. ¿Se acuerda usted, escucho o tuvo una de esas cámaras instantáneas?, recuerda usted que tomaba la foto, salía el papel, lo agitaba y ¡chas! — foto lista. La empresa que patentó esa tecnología debió ganar mucho dinero sin duda, su nombre era Polaroit.
Cuando usted navega y accede a una página web se suscitan entre el Navegador (Firefox, Internet Explorer, Opera) y el Servidor ‘x’ cantidad de negociaciones, imagínese una transacción muy burocrática, el tiempo que transcurre en esta negociación es como el proceso de tomar fotografías a la antigua, tiempo para tomarla, tiempo para terminar el rollo de película, tiempo para revelarla, etcétera; con su navegador usted casi no alcanza a percibir todos estos tiempos, hoy tenemos tecnología y enlaces a Internet cada vez más veloces, esto le permite a usted experimentar un razonable tiempo de espera en el proceso de mostrar una página web. Pero si este proceso es relativamente rápido le cuento que puede ser aún más rápido, sí; aún más velocidad, aún menos tiempo de espera, ¿cómo lo logramos?, combinando y comunicando entre si una cantidad de tecnologías para que usted tenga un resultado casi de rayo, si con la Polaroit la foto se obtenía en un chas, aquí es un chas10.
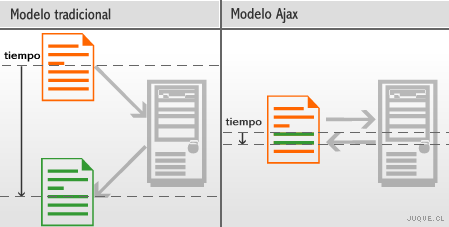
Este conjunto de tecnologías nos permiten actualizar cierta sección de la página sin la necesidad de pasar por toda la negociación cliente-servidor nuevamente, en consecuencia tendremos la sensación de que la página web está viva; nuestra experiencia de usuario será mucho mejor que en el Modelo Tradicional.

Vamos a llamar al Modelo Tradicional: interacción sincrónica y al Modelo Ajax con su antónimo, es decir: interacción asincrónica. Sincrónica porque se suscitan una serie de hechos en correspondencia temporal: actividad del usuario - envío de datos - procesamiento en el servidor - respuesta. En el modelo asincrónico —en cambio— el usuario puede estar interactuando con la página al mismo tiempo (en segundo plano) que ésta interactúa con el Servidor, lo que da la sensación de cierta instantaneidad (complicada palabra) en el intereacción, y como dijimos antes una mejor experiencia de usuario.
Internet Explorer 5.0, el pionero
Pero... ¿cómo se inició todo esto?, ¿quién fue el creador de esta tecnología?, aunque usted no lo crea: fue Microsoft. En el desarrollo del cliente de correo basado en web —Web Access 2000— los ingenieros de Microsoft se vieron en la necesidad de crear una tecnología que se pudiese comunicar de manera asincrónica con el Servidor; es así que con la llegada de Internet Explorer 5.0 (en 1999) la Web pudo tener el primer navegador con soporte Ajax.
El corazón de Ajax: XMLHttpRequest
Hasta el momento todo ha sido aspectos teóricos y de contexto, en ningún momento hemos hablado de los aspectos técnicos de Ajax, aquí haremos una primera aproximación:
Para interactuar con el servidor de manera asincrónica necesito utilizar un objeto, éste objeto está disponible como un objeto ActiveX en la pionera versión 5 de Internet Explorer. Un momento ¿qué es un ActiveX?, en brevísimas palabras es una tecnología desarrollada por Microsoft (por lo tanto tecnología propietaria) que le permite al desarrollador enriquecer el contenido de la página web con pequeñas aplicaciones o interacciones con el Servidor o el computador del usuario, recomiendo leer la definición de ActiveX en Wikipedia. Microsoft llamó a este objeto XMLHttp. Lo que usted debe retener es que el objeto no es nativo del navegador, si no que forma parte de un ActiveX. ¿Pero qué pasaba con los otros navegadores?, Mozilla por ejemplo siguió el modelo de Microsoft con una pequeña pero significativa diferencia, el objeto aquel será un componente nativo de la aplicación, otro hecho relevante fue que Mozilla bautizó el objeto como XMLHttpRequest. Para resumir la historia: tanto la versión 5 como 6 de IE necesitan de soporte ActiveX para utilizar el objeto XMLHttpRequest, pero finalmente Microsoft dió su brazo a torcer y en la reciente versión 7 de su navegador el objeto es nativo de la aplicación, ¡aleluya!. Un dato más: en abril de 2006 la W3C definió el objeto XMLHttpRequest. Ajax se quedará para siempre con nosotros.
Por si el lector no se ha dado cuenta, la historia relatada en el párrafo anterior nos debe importar mucho a la hora de trabajar con Ajax, debemos velar para que usuarios IE 5, 6 y 7 puedan interactuar sin problemas con nuestra página web, calma... en su justo momento resolveremos este problema de versiones.
Los sucios detalles en la próxima entrega
Esta es una entrada introductoria, no quise plagarla de duros conceptos, sólo quería introducir al lector en este nuevo bicho del desarrollo web en palabras simple y digeribles, pero en la segunda parte desarrollaremos y explicaremos por completo una pequeña aplicación usando Ajax, no se la pierda.
Enlace Permanente, Comentarios (7), Publicada en: JavaScript | Tecnologías
Comentarios
- 1. mario loyola
- 22.Ago.2007
Excelente y didáctica explicación........
felicitaciones y anotenme de alumno para el tutorial saludos desde la ciudad jardin
- 2. Ricardo Aroca
- 23.Ago.2007
Despues de este tutorial, podrías hacer uno llamado "AJAX para desarrolladores Flojos", en el cual enseñes a usar AJAX en Jquery. Hace unas dos semanas terminé mi primer sitio con AJAX. Usé Jquery porque lo recomendabas en algún post anterior. De verdad es una delicia programar con Jquery.
- 4. Marvins
- 23.Ago.2007
Exelentela raja que estes por entregar informacion que requiero para seguir aprendiendo.. espero que tengas tiempo pronto para hcer la proxima entrega... y asi me la leo toda como el cuento de coshinin y conshinan.. saludos MVS
- 5. Fernando
- 23.Ago.2007
Ajax sin duda que hace mas facil la vida del navegante, y cada framework que hay lo hace aun mas facil para el desarrollador tb :) buenisima intro, quizas nos fuimos al chancho con la polaroid pero igual espero ancioso esos sucios detalles de la segunda entrega. Saludos ;)
- 6. Black-Zeus
- 28.Ago.2007
Wenas, soy un nuevo navegante, me encanta la tecnolgia Web, pero eso de Ajax me esta matando, no tego idea de como se usa pero tengo muchas ganas de aprende, asi que donde hay q escribirse para el Curso....
Xau
- 7. daniel
- 2.Sep.2007
muy buena la información